Urenregistratie per week
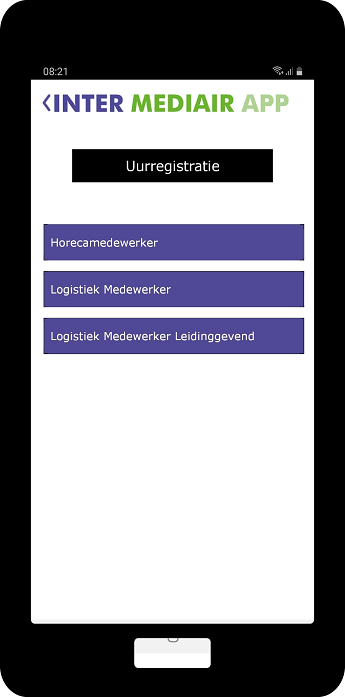
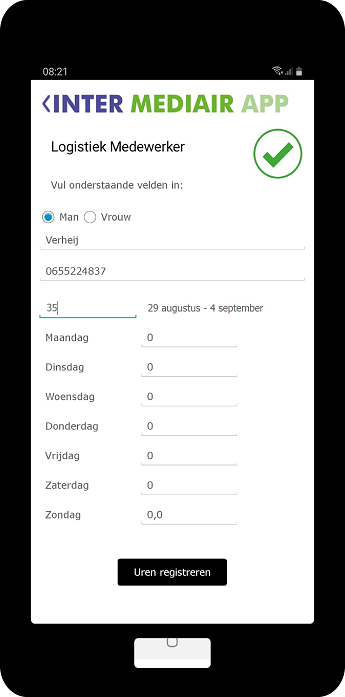
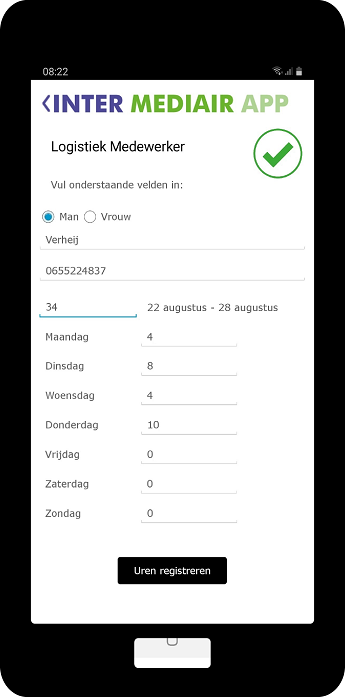
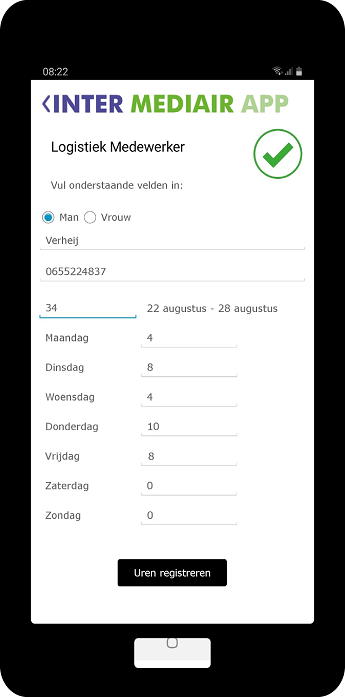
Via de onderstaande processen kan een medewerker of een zzp’er de uren per week invullen. Het is ook mogelijk om tussendoor, dagelijks de uren in te vullen. Zodra er voor een specifieke week uren zijn ingevuld en men wil voor dezelfde week opnieuw uren invullen, dan worden de vorige uren opgevraagd en bijgewerkt.
Overzicht uren bekijken
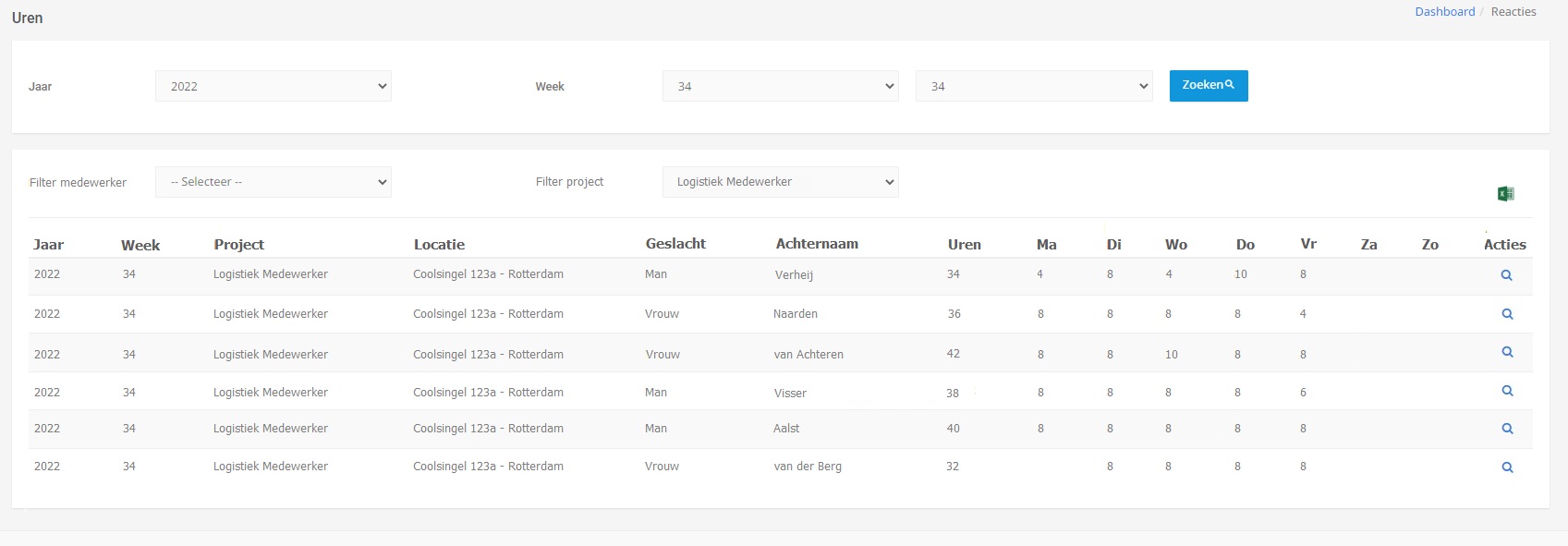
De opdrachtgever kan via de backoffice de uren per week bekijken. Bovenin kan men op week of weken filteren. Dit overzicht weergeeft direct het overzicht van alle medewerkers of zzp’ers. Als er één of meerdere uren onvolledig zijn ingevuld, dan is dit direct zichtbaar. Het is mogelijk om de uren te bekijken via het knopje: Vergrootglas helemaal aan de rechterkant. Het is ook mogelijk om de weekuren te exporteren naar Excel, als deze uren naar een boekhoudprogramma of een facturatiesysteem geïmporteerd moeten worden. B2b apps kan alle data naar wens exporteren, zodat Exact of een ander softwaresysteem deze gegevens direct kan importeren.

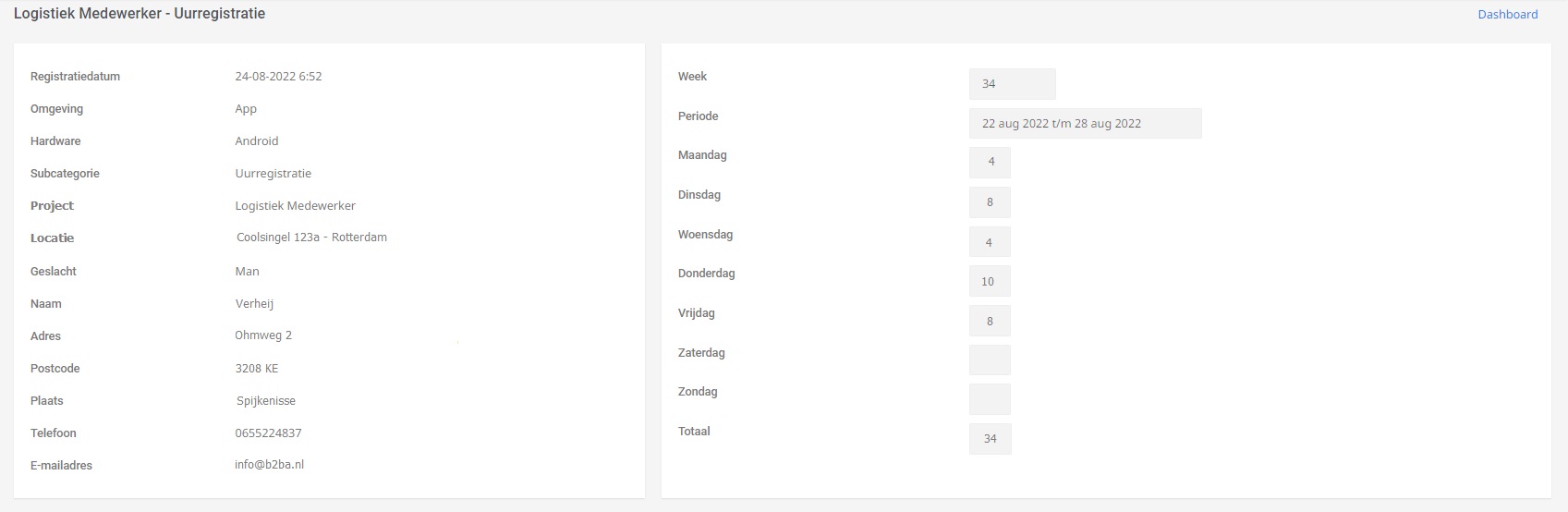
Geregistreerde uren per week bekijken
Onderstaand figuur weergeeft de weekuren van de heer Verheij. Aan de rechterkant kan men per dag de uren bekijken. Het is zelfs mogelijk om deze uren aan te passen, maar deze behandelen wij nu niet. Het is ook mogelijk om deze geregistreerde uren te accorderen, dit wordt in een soortgelijk proces in “Opdracht aanmaken en op reageren” behandeld.