General description to create an interaction (form)
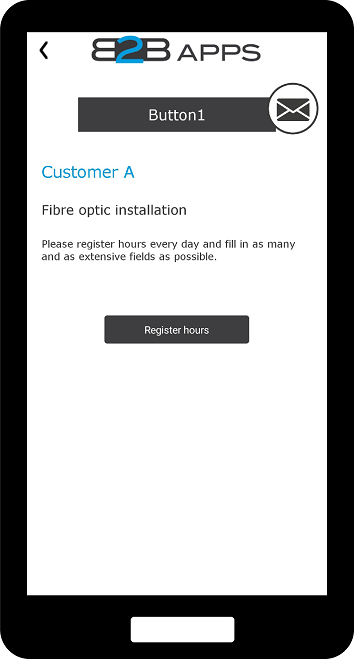
The situation below shows six sub-processes for creating a form. The power of an app is mainly the interactive communication with the target group. With interactive communication you can think of: logging in, registering, booking, applying, voting, etc. After going through these six sub-processes, it is easy to create forms independently via the back office.
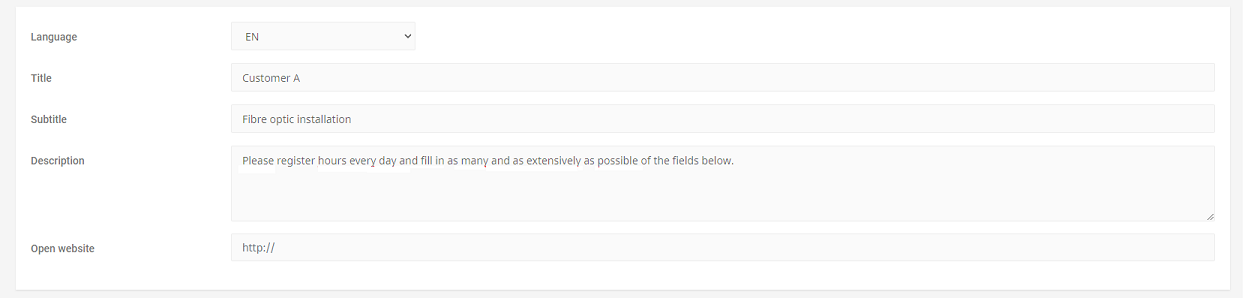
2. General data form
The following shows the subprocess to fill in the general data of a form
.
Language = Dedicated language (selecting another language will change the remaining languages)
Title = Title field (short name of form)
Subtitle = Title field (second short name of form)
Description = Description field (extended description of form)
Website = Whether to open a website directly (leave blank)

3. Contact details form
The situation below shows the subprocess to fill in the contact details of a form. By default, this contact will get an email after an interaction has taken place.
Sexistence = Gender of contact person
Achternaam = Achternaam van contactpersoon
Email address = Email address of contact person

4. Person and address details form
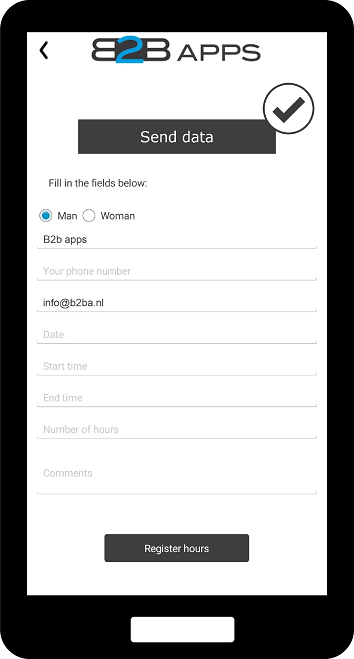
The situation below shows the sub-process for collecting the data required. The standard personal and address data can be ticked via Show. When Mandatory is checked then the person has to fill in this field. For example, if Surname is set to Mandatory, then the person has to fill in the Surname. If it is not set to Mandatory, for example Company name, then this may be left blank.
Show = offer personal or address details
.
Mandatory = personal or address details must be entered

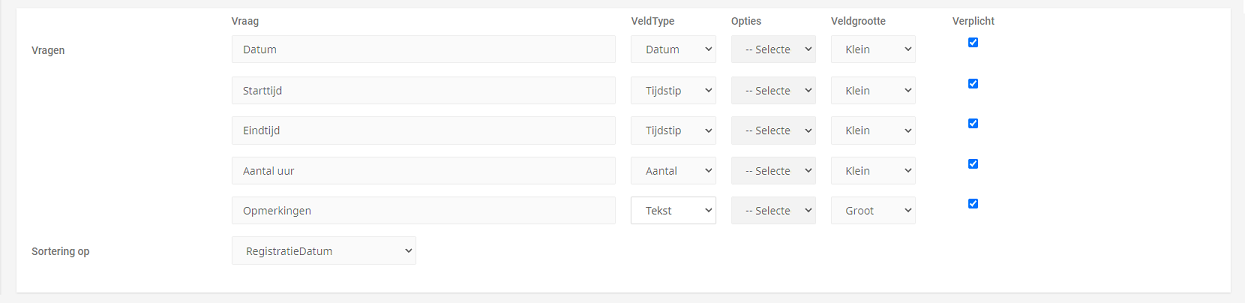
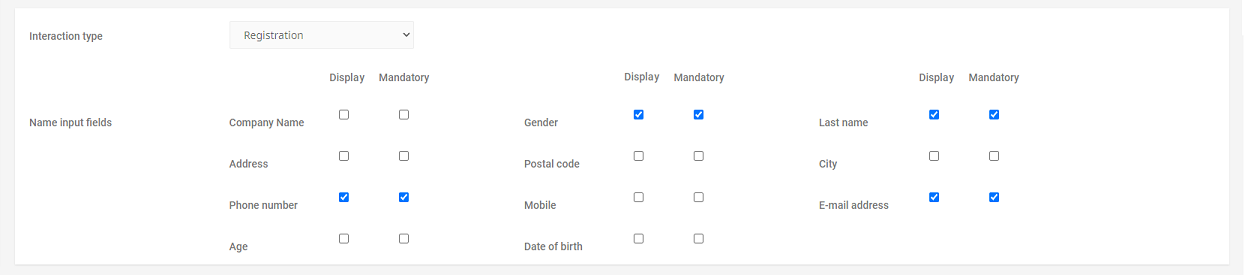
5. Additional data form
The situation below shows the subprocess for collecting the data required. The standard person and address data can be checked by selecting Show. When Mandatory is ticked then the person has to fill in this field. For example, if Surname is set to Mandatory, then the person has to fill in the Surname. If it is not set to Mandatory, for example Company name, then this may be left blank.
Type of interaction = Gender of contact person
NAW input fields = Which person and address data are needed
NAW input fields = Which person and address information will be needed
Email address = Email address of contact person
Show = Provide personal or address information
Mandatory = personal or address details must be filled in